Estilo(s) usuado(s): proSilver
Extensiones instaladas: social buttons,Advanced BBCode Box, Lightbox, Tapatalk Plugin for phpBB 3.1/3.2, phpBB3 SEO Sitemap
Versión de phpBB: 3.1.10
Servidor: De pago.
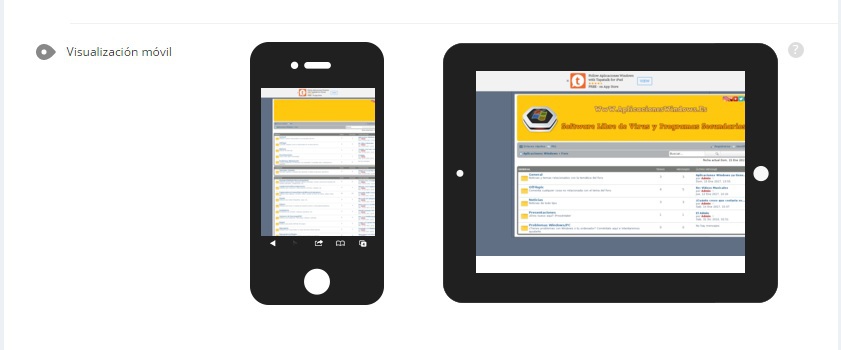
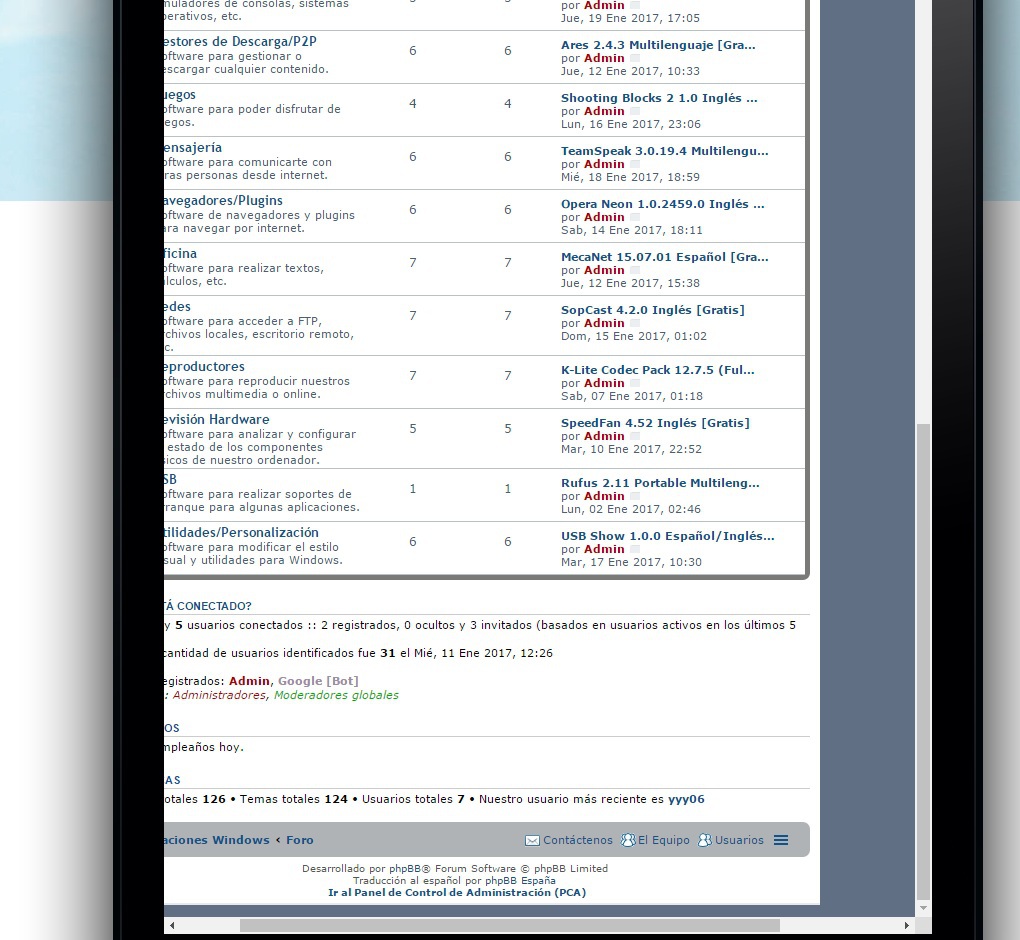
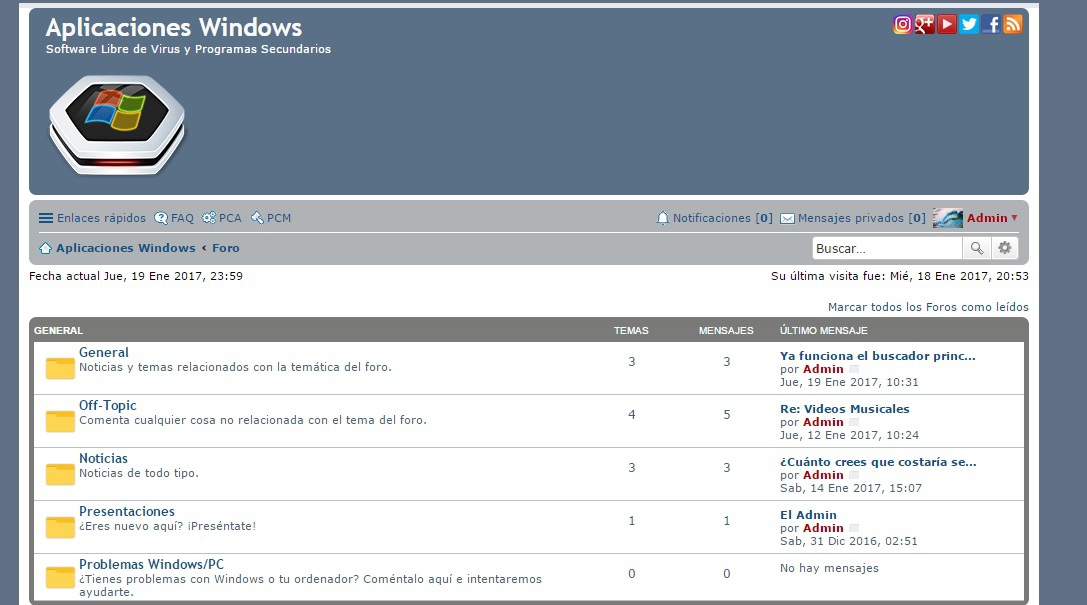
Hola, navegando desde un navegador del móvil se visualiza el fondo del foro a la izquierda, pero a la derecha no deja espacio para que se vea el fondo, desde el ordenador se visualiza correcamente, sólo pasa al navegar desde el móvil.