Página 1 de 1
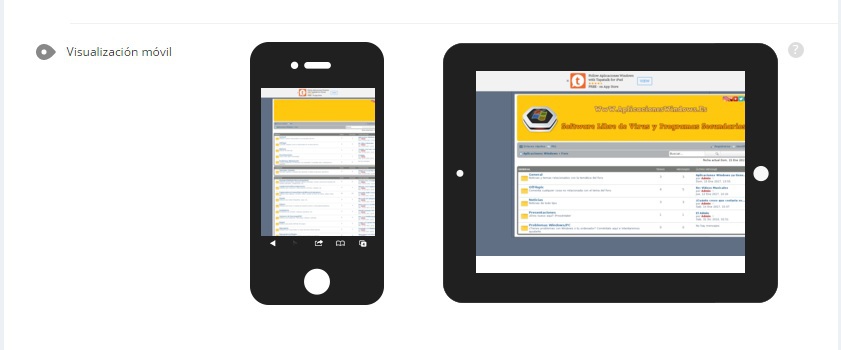
El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 15 Ene 2017, 14:02
por Patraix
URL:
http://www.aplicacioneswindows.es
Estilo(s) usuado(s): proSilver
Extensiones instaladas: social buttons,Advanced BBCode Box, Lightbox, Tapatalk Plugin for phpBB 3.1/3.2, phpBB3 SEO Sitemap
Versión de phpBB: 3.1.10
Servidor: De pago.
Hola, navegando desde un navegador del móvil se visualiza el fondo del foro a la izquierda, pero a la derecha no deja espacio para que se vea el fondo, desde el ordenador se visualiza correcamente, sólo pasa al navegar desde el móvil.

Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 14:52
por Patraix
¿Alguna ayuda?
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 16:58
por andares
El problema se debe a las modificaciones que le has hecho al
wrap y concretamente asignando un
margin-left: -90px; 
Vuelve a dejar el
wrap con los valores que viene por defecto y automaticamente se pondra en su sitio

Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 17:29
por Patraix
andares escribió:El problema se debe a las modificaciones que le has hecho al
wrap y concretamente asignando un
margin-left: -90px; 
Vuelve a dejar el
wrap con los valores que viene por defecto y automaticamente se pondra en su sitio

Hola, tengo el wrap así:
Código: Seleccionar todo
#wrap {
padding: 0 10px;
width: 1000px;
margin-left: -90px;
margin-right: 0px;
border-left: px solid #414141;
border-top: 5px solid #414141;
border-bottom: 2px solid #414141;
border-right: 0px solid #414141;
background-color: #FFFFFF;
}
Lo puse de esa manera para tener el ancho del foro a 1000px , si quito el margin-left -90px el foro se me queda a la derecha y ya no va centrado con 1000 de ancho.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 17:34
por nextgen
Patraix escribió:andares escribió:El problema se debe a las modificaciones que le has hecho al
wrap y concretamente asignando un
margin-left: -90px; 
Vuelve a dejar el
wrap con los valores que viene por defecto y automaticamente se pondra en su sitio

Hola, tengo el wrap así:
Código: Seleccionar todo
#wrap {
padding: 0 10px;
width: 1000px;
margin-left: -90px;
margin-right: 0px;
border-left: px solid #414141;
border-top: 5px solid #414141;
border-bottom: 2px solid #414141;
border-right: 0px solid #414141;
background-color: #FFFFFF;
}
Lo puse de esa manera para tener el ancho del foro a 1000px , si quito el margin-left -90px el foro se me queda a la derecha y ya no va centrado con 1000 de ancho.
Deja tu código así
Código: Seleccionar todo
#wrap {
padding: 0 10px;
max-width: 1000px;
margin: 0 auto;
border-left: px solid #414141;
border-top: 5px solid #414141;
border-bottom: 2px solid #414141;
border-right: 0px solid #414141;
background-color: #FFFFFF;
}
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 17:43
por Patraix
nextgen escribió:Patraix escribió:andares escribió:El problema se debe a las modificaciones que le has hecho al
wrap y concretamente asignando un
margin-left: -90px; 
Vuelve a dejar el
wrap con los valores que viene por defecto y automaticamente se pondra en su sitio

Hola, tengo el wrap así:
Código: Seleccionar todo
#wrap {
padding: 0 10px;
width: 1000px;
margin-left: -90px;
margin-right: 0px;
border-left: px solid #414141;
border-top: 5px solid #414141;
border-bottom: 2px solid #414141;
border-right: 0px solid #414141;
background-color: #FFFFFF;
}
Lo puse de esa manera para tener el ancho del foro a 1000px , si quito el margin-left -90px el foro se me queda a la derecha y ya no va centrado con 1000 de ancho.
Deja tu código así
Código: Seleccionar todo
#wrap {
padding: 0 10px;
max-width: 1000px;
margin: 0 auto;
border-left: px solid #414141;
border-top: 5px solid #414141;
border-bottom: 2px solid #414141;
border-right: 0px solid #414141;
background-color: #FFFFFF;
}
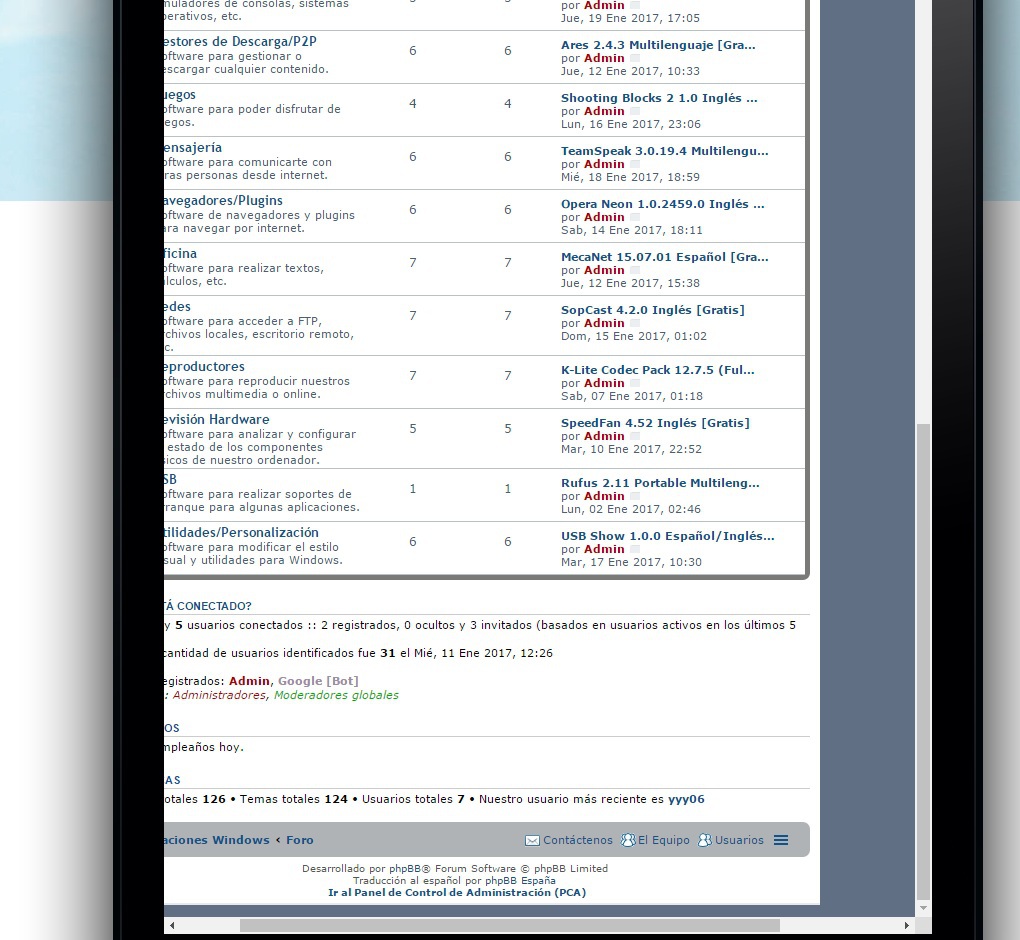
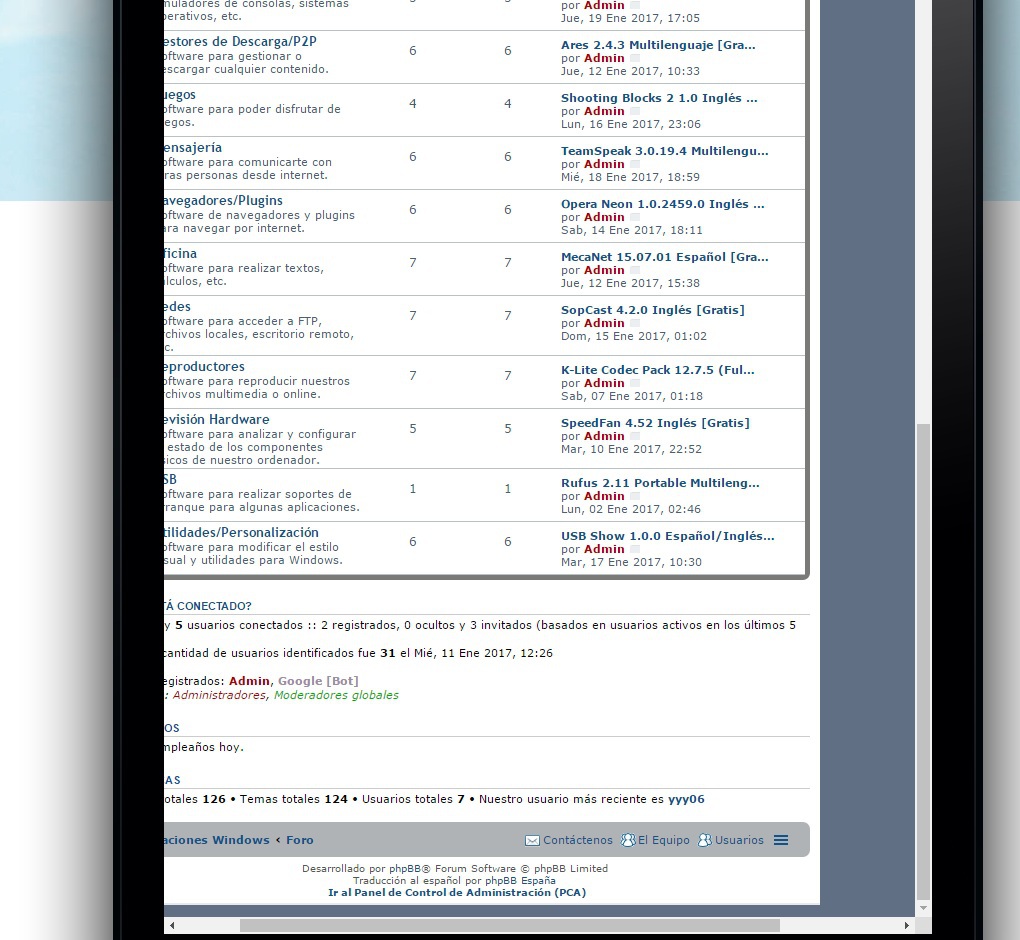
Se me queda así:

Lo del logo sería mirarlo, pero el ancho del foro aunque está añadido 1000 px se hace más estrecho.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:00
por nextgen
En tu colours.css quita este código ya que el mismo esta causando conflictos con la modificación que te di
Código: Seleccionar todo
/** Ajustando el ancho del foro - INICIO **/
body {
width: 830px;
min-width: 830px;
margin: 1em auto;
padding: 0 0 0 0;
border: 1px solid #616f84;
}
#header-wrapper {
padding: 0 0 0 0;
}
#content-wrapper {
padding: 0 0 0 0;
}
/** Ajustando el ancho del foro - FIN **/
}
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:25
por Patraix
Hecho pero en el móvil ahora descuadra el logo y deja sólo borde en el lado derecho.
Y en el ordenador la primera vez que carga el foro igual.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:27
por nextgen
Patraix escribió:Hecho pero en el móvil ahora descuadra el logo y deja sólo borde en el lado derecho.
¿De que borde hablas?, miro que mencionas un borde y yo en tu diseño no veo ningún borde.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:33
por Patraix
nextgen escribió:Patraix escribió:Hecho pero en el móvil ahora descuadra el logo y deja sólo borde en el lado derecho.
¿De que borde hablas?, miro que mencionas un borde y yo en tu diseño no veo ningún borde.
Me deja este borde a la derecha navegando desde móviles

Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:37
por nextgen
Ese descuadre es culpa del logo, el logo tiene un ancho demasiado exagerado y por ello en diferentes resoluciones donde se visualice te saldra el descuadre.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:39
por Patraix
nextgen escribió:Ese descuadre es culpa del logo, el logo tiene un ancho demasiado exagerado y por ello en diferentes resoluciones donde se visualice te saldra el descuadre.
Gracias voy a cambiarle la resolución y te comento.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 19 Ene 2017, 20:57
por Patraix
Patraix escribió:nextgen escribió:Ese descuadre es culpa del logo, el logo tiene un ancho demasiado exagerado y por ello en diferentes resoluciones donde se visualice te saldra el descuadre.
Gracias voy a cambiarle la resolución y te comento.
He cambiado la resolución del banner a 640x140, en imageset.css he modificado los valores antiguos a estos:
Código: Seleccionar todo
/* Global imageset items */
.imageset.site_logo {
background-image: url("./images/site_logo.png");
padding-left: 640px;
padding-top: 140px;
}
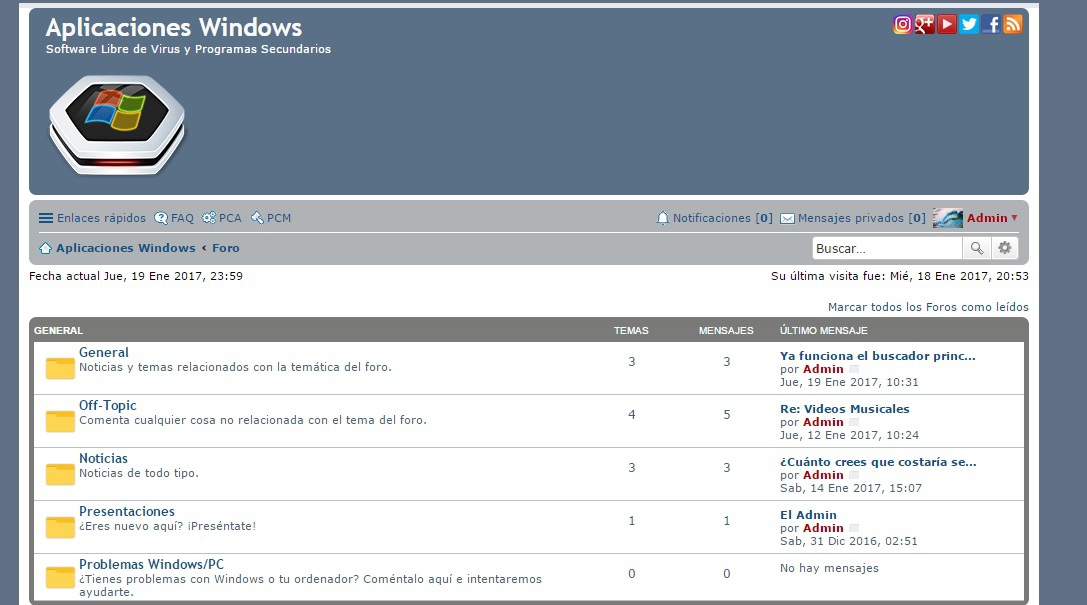
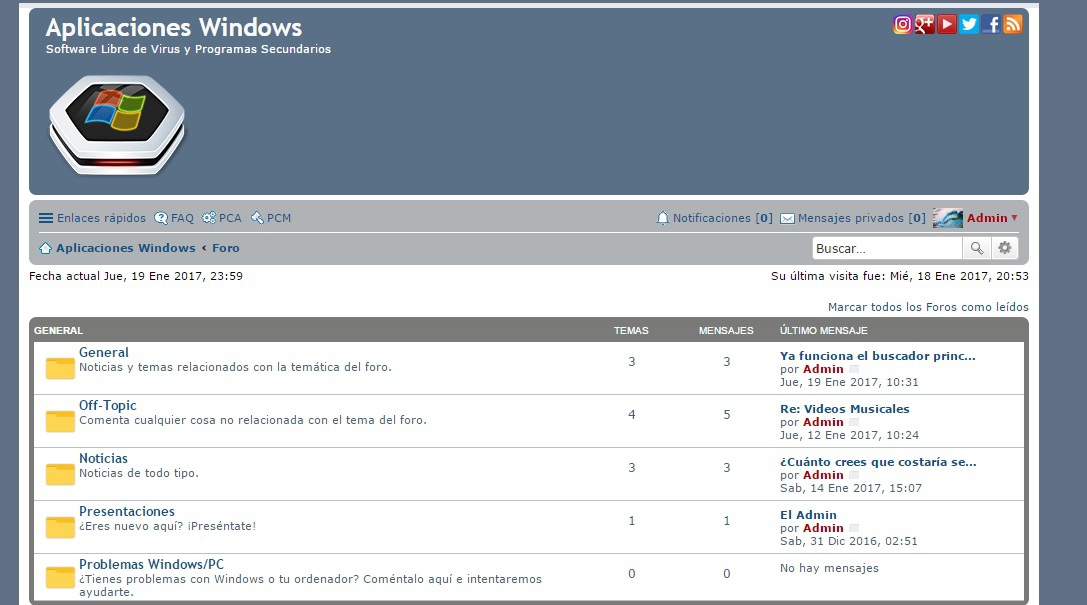
De esa manera se visualiza perfectamente el logo centrado y bordes pequeños iguales a ambos lados, pero en el ordenador el logo sale a la izquierda.


Re: El borde derecho de fondo no aparece navegando desde el móvil Tema Solucionado
Publicado: 20 Ene 2017, 00:03
por Patraix
Finalmente he cambiado el logo y he añadido los textos de descripción desde el panel de admin.
Lo que no he conseguido ha sido poder modificar el tipo de fuente de la descripción para añadirle bolt

Solucionado he cambiado la clase de la descripición por ejemplo des y la he añadido y ya la tengo en negrita.
Re: El borde derecho de fondo no aparece navegando desde el móvil
Publicado: 22 Ene 2017, 11:00
por Patraix
Solucionado.