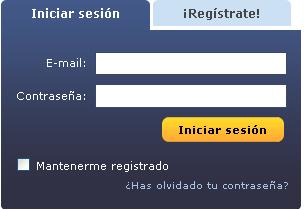
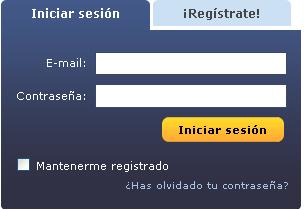
Bueno, quizá me he precipitado con el mensaje anterior (molaría poder editarlo y no doblepostear, que me da mogollón de rabia), pero penśandolo mejor, poner un botón para un link ha terminado pareciéndome algo con poco sentido, creo que un botón debe hacer "algo" "directamente", como el de "Identificarse", que te loguea, pero ese botón que quería poner, solo nos llevaría al formulario de registro, no te registraría "directamente" (difícilmente podría hacerlo, sin formulario de registro), así que, como está, creo que lo doy por terminado. Dejo la captura del login plegado y desplegado:


Para empezar, no he sabido/podido, implementar el Prime Quick Login, pero viendo el resultado me da un poco igual (gracias igualmente, Makoto, eres un crack), he podido colocar el Supernova Login en el header, como la mayoría ya sabrá, pero yo acabo de descubrir, poniendo el código que Makoto daba en
su tutorial (estupendo):
Código: Seleccionar todo
<!-- IF not S_USER_LOGGED_IN and not S_IS_BOT -->
<div class="quick-login-supernova">
<div id="sn-not-logged-in"></div>
<div id="sn-not-logged-in-hover">
<div id="sn-nli-content">
<form method="post" action="{S_LOGIN_ACTION}">
<fieldset style="margin-top: -5px;">
<span class="sn-form-label">{L_USERNAME}:</span><br />
<input type="text" name="username" class="sn-nli-form" title="{L_USERNAME}" />
<span class="sn-form-label">{L_PASSWORD}:</span><br />
<input type="password" name="password" class="sn-nli-form" title="{L_PASSWORD}" />
<a href="ucp.php?mode=sendpassword">{L_FORGOT_PASS}</a> <!-- IF S_REGISTER_ENABLED -->| <a href="{U_REGISTER}">{L_REGISTER}</a><!-- ENDIF -->
<br /><br />
<!-- IF S_AUTOLOGIN_ENABLED --><a href="#autologin2" class="fakecheck" id="fakeautologin2">{L_LOG_ME_IN}</a><input type="checkbox" name="autologin" id="autologin2" style="display: none;" /><!-- ENDIF -->
<div style="clear: both;"><a href="#hidestatus" class="fakecheck" id="fakehidestatus">{L_HIDE_ME}</a><input type="checkbox" name="viewonline" id="hidestatus" style="display: none;" /></div>
<input type="submit" name="login" value="" id="sn-nli-button" />
</fieldset>
</form>
</div><!-- /sn-nli-content -->
</div><!-- /sn-not-logged-in-hover -->
</div>
<!-- ENDIF -->
después de:
en vez de después de:
Código: Seleccionar todo
<!-- IF S_DISPLAY_SEARCH and not S_IN_SEARCH -->
<div id="search-box">
<form action="{U_SEARCH}" method="post" id="search">
<fieldset>
<input name="keywords" id="keywords" type="text" maxlength="128" title="{L_SEARCH_KEYWORDS}" class="inputbox search" value="<!-- IF SEARCH_WORDS-->{SEARCH_WORDS}<!-- ELSE -->{L_SEARCH_MINI}<!-- ENDIF -->" onclick="if(this.value=='{LA_SEARCH_MINI}')this.value='';" onblur="if(this.value=='')this.value='{LA_SEARCH_MINI}';" />
<input class="button2" value="{L_SEARCH}" type="submit" /><br />
<a href="{U_SEARCH}" title="{L_SEARCH_ADV_EXPLAIN}">{L_SEARCH_ADV}</a> {S_SEARCH_HIDDEN_FIELDS}
</fieldset>
</form>
</div>
<!-- ENDIF -->
como decía el tutorial; no sé si todos los overall_header.html son así, creo que el mío es bastante especial, siempre tengo problemas con los mods que piden editarlo...
Y el archivo login-supernova.css, al final lo he dejado así, con las medidas de mis nuevas imágenes (las he creado todas yo a partir del diseño del estilo de mi foro, Starcraft2 by Matti), con algunas líneas distintas para que el notice y el notice-hover quedaran alineados con el margen derecho de mi foro (si alguien sabe una forma mejor de hacerlo que me lo diga, es la primera vez que escribo html... bueno, es la primera vez que escribo nada que no sea castellano) y he levantado un poco el boton de "identificarse" y los textos de encima para que cuadraran en las medidas del nuevo hover...
Código: Seleccionar todo
#sn-not-logged-in {
width: 281px;
height: 34px;
background: url("{T_THEME_PATH}/images/login/login-notice.png") no-repeat;
margin-top: 5px;
position: absolute;
right: 173px;
}
#sn-not-logged-in-hover {
display: none;
width: 281px;
height: 238px;
background: url("{T_THEME_PATH}/images/login/login-notice-hover.png") no-repeat;
position: absolute;
z-index: 9999; /* Make the div hover above the nav bar */
margin-top: 5px;
right: 173px;
}
#sn-nli-content {
padding: 5px 15px 10px 15px;
margin-top: 45px;
color: #ffffff;
}
span.sn-form-label, #sn-nli-content a {
font-family: Arial, Helvetica, sans-serif;
font-size: 10px;
text-transform: uppercase;
font-weight: bold;
letter-spacing: 0.5px;
}
#sn-nli-content a {
text-transform:none;
color: #ffffff;
letter-spacing: normal;
}
.sn-nli-form {
width: 233px;
height: 24px;
line-height: 24px;
border: 1px solid #ffffff;
background: url("{T_THEME_PATH}/images/login/nli-form-bg.png") repeat-x;
margin-top: 3px;
margin-bottom: 5px;
color: #ffffff;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
font-size: 12px;
}
.fakecheck {
font: 12px Tahoma, Arial, Helvetica, sans-serif;
text-decoration: none;
outline: none;
background: url("{T_THEME_PATH}/images/login/checkbox.png") no-repeat;
height: 16px;
display: block;
float: left;
padding: 1px 0px 0px 20px;
}
.fakechecked {
background-position: left -25px;
}
#sn-nli-button {
width: 79px;
height: 21px;
background: url("{T_THEME_PATH}/images/login/login-button.png") no-repeat top;
border: none;
float: right;
margin-top: 0px;
}
#sn-nli-button:hover {
background-position: bottom;
}
.quick-login-supernova {
float: right;
vertical-align: middle;
padding-right: 30px;
padding-top: 1px;
color: #ffffff;
font-weight: bold;
}
Doy el tema por solucionado, pero seguiré pasando a ver si alguien me dice una forma mejor de editar el login-supernova.css, que presiento que, aunque queda bien, un entendido no lo haría jamás como yo.
¡Un saludo y gracias!
(Y cambiarle el titulo al tema, no estaría mal, al final el Prime Quick Login, se ha quedado por el camino, y la peña se puede equivocar al buscar)